本文翻译自《Computer Arts》中对专注于iPhone和iPad应用开发的设计师Sarah Parmenter的访谈录,希望对iPhone应用开发的朋友能有所帮助。
以下为全部译文:
对设计师来说,iPhone和iPad是全新的平台。相比图形和网站设计的经验积累,在iPhone和iPad上的设计进化还都处于萌芽期。
在这里,Sarah跟大家分享了简单明了的火车时刻表软件设计流程和基本原则,可能对你自己的设计项目有所启发。为了简化过程,我们假设获取火车运行数据的API是现成的。
1.首先,要确定你的创意还没有人做过。如果你发现已经有类似的App,那你需要比它做的更好,有一些独特的优化设计。最好的调查方式是到iTunes Store上搜索已有的iPad程序。
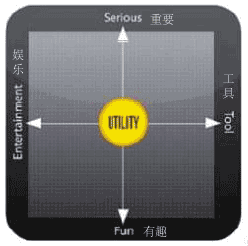
2.当有了创意,你还需要有个明确的定位,它会在后续的设计过程中决定App的设计要点。App定位可以通过苹果的人机界面指南(Human Interface Guidelines)图来确定。

距离图中坐标原点位置越远的App,特点越明显,越需要精美易用的界面设计,让他们与其他竞争者明显区分开来。在这个案例中,我们把App定位在原点位置,即简单使用的辅助工具。
3.确定App定位后,接下来需要聚焦App的核心功能。在团队合作设计时,这一点尤其重要。团队在提出各种功能需求时,很容易陷入哪些功能要包含在第一个版本中的争论。Apple把这个过程叫设计ADS(Application Definition Statement),或者叫设计精简的ADS。

4.走到这一步,很多人会认为对App的设计已经想的很清楚,可以直接开始设计图形界面甚至编码了。实际上,前面的过程,仅仅设计的导入阶段。我们接下来要做的,是产品草图设计。一般我们用纸和笔来画,它们是最简单,学习成本最低的工具。按照我们的设计经验,勾画出用户需要用到的界面,包括像按钮之类的界面交互元素;筛选出核心用户最常用的,最适合移动应用场景的功能。

5.我们要设计的是辅助工具软件,通常,它只需要主界面,和一个在背面显示相关信息的辅助界面,它通过信息按钮触发后翻转显示。如果你设计的是其他App,可能还需要更多的界面。重点是要设计界面与界面之间的切换方式,这一点在设计交付给开发人员时会显得尤其重要。我们把这个过程叫做App功能穿越(App Functionality Walkthrough)。
6.现在,开始App的低保真原型设计。重点是不要陷入过多的细节,低保真只是把你纸面上的草图数字化,便于在电脑上持续的改进。所以,尽量使用黑白,粗糙的线条和图形来制作低保真,别在细节上纠结,浪费时间。

7.低保真原型完成后,开始设计注重细节和精度的高保真原型。我使用PhotoShop,你可以选用自己熟悉的其他工具。一般,我会为iPad设置尺寸为1024X768的画布,然后根据低保真原型进行细节设计。
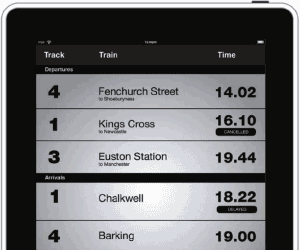
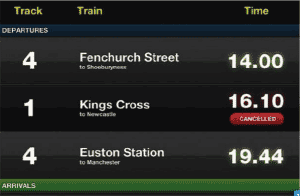
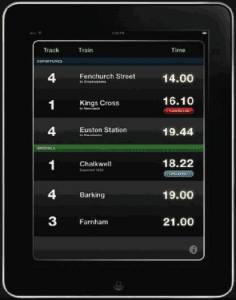
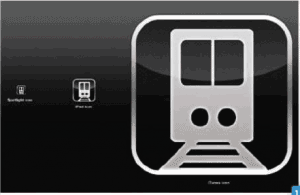
8.当我们设计App的主界面时,显示列车时刻表是设计的重点。它不需要包含所有功能,应着重显示列车到达时间,出发时间,列出延误或者取消等必要信息。
9.鉴于Apple提倡有质感,有仿真度的图形界面,我们让App的界面设计尽量接近用户熟悉的火车站时刻表。在配色上,使用灰色,黑色,亮黄和红色,配合一些个性化的图标来表示迟到和取消状态。

10.很重要的一点是,App所展现的信息,必须简洁明了,没有多余的文字。所以,在界面设计上,我们没有引入任何华丽的图形或者其他的信息来干扰用户,让他们能一眼就看明白App的用途。在数据条目之间使用间隔色,用醒目的字体显示到达和出发时间,这些都是很好的设计体现。主界面背后的相关信息界面,使用Apple的标准界面即可,为用户提供搜索列车后加入关注的功能。
11.我使用了很多细微的渐变和一些材质,重要的是,确保所有的信息都一目了然,不隐晦,不误导用户。

12.现在可以开始考虑icon的设计。这将决定App在App Store上的辨识度。你可以从简单的轮廓设计开始设计,先把核心创意表现出来。

13.除非有必要,你的icon最好不要包含文字,尽量使用跟你的App图形界面一致的材质和渐变。你如果想给用户呈现高质量的UI设计,别忘了把icon设计成29×29,72×72,和512×512三种尺寸。

14.如果你自己不开发App的功能,还需要把清晰的设计指南交付给开发人员。我会把界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。

15.最后,我们把低保真原型,所有的图形界面设计图(一般是PSD)和图标打包在一起,做上清楚的标注,发送给开发人员。有时候,你可能还需要对PSD进行切图,存成PNG,方便开发人员直接使用。

关于Sarah Parmenter

英国艾塞克斯(英国英格兰东南部的郡)Youknowwho设计工作室的创始人,Sarah Parmenter专注于网站,iPhone和iPad应用的设计。设计工作室创立于2003年。Sarah Parmenter在访谈中介绍了她在设计列车时刻表App时的流程和设计原则。
译后感
Sarah所讲述的设计流程,跟我们设计传统web软件的流程没有太大差别,都是基于统一的设计方法论。但是,App Store开创了一个全新的软件生态系统,它不仅改写了软件的交付和消费方式,也对软件的设计产生着显著的影响。
App Store上成功的应用,绝大部分都是面向个人的软件,它们功能简单(相对于传统的B/S或者C/S软件来说),注重满足用户的核心需求,设计上极力追求完美,我把他们叫做微应用。由于这个微字,要求这些应用的设计过程要比传统的UCD过程更敏捷;同时,微字带来了App Store超过30万的应用(截至2010年12月),也造就了赢家通吃的生存法则。
成功的App设计,要求在上线第一天就能够吸引用户。如果你上市的第一个月没有进入排行榜,那马上会在第二个月死亡。 微应用把Release soon, Release often法则打破了,它执行的是苹果法则,Release awesome, Release incredible。
Sarah的设计流程,可以归纳为以下的步骤:
市场定位 —》App定义(ADS) —》概念草图 —》低保真原型 —》高保真原型 —》设计交付物说明和整理 —》外包开发
在这个流程中,并没有传统UCD方法论中强调的用户分析,场景分析,信息架构设计等环节,他们已经变成基本原则,融入到具体的原型设计过程中去了。为什么会这样?还是因为微应用的特性决定的。软件足够小,不需要也不可能承受冗长的基础分析和设计过程所带来的成本,它需要的是更敏捷的设计流程,用尽量完美的设计,来满足用户的特定需求。
同样的,敏捷设计流程,逼迫设计团队必须裁剪需求,才能更好的适应赢家通吃法则。一个小软件的失败,损失的可能只是4周的工作时间,这并不是什么大不了。你完成可以通过另一个新产品来获得成功。
这篇访谈给我最大的启发,就在于敏捷设计对于App设计的重要性,还有老外在面对微应用时,对于设计流程的坚持。

